Michelle W.
Please do not use these comments for asking questions, support, or bug reporting. Use the forums or support contact form for that.
Please read our comment guidelines before posting.
Source: Early Theme Adopters: Libre
Michelle W.
Please do not use these comments for asking questions, support, or bug reporting. Use the forums or support contact form for that.
Please read our comment guidelines before posting.
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.A new plugin version for animated text in WordPress is released by WP Typo that is loaded with over 300+ animation styles, and is currently at 70% discount to celebrate its relaunch.
Spokane Valley, USA - September 29, 2015 /PressCable/ --
WP Typo, a brand new typography WordPress plugin, launched a new update that enables its users to create animated text in WordPress websites without any coding. The plugin aims to help its users increase visitor engagement, retention, and conversion by making WordPress websites stand out.
For more information, visit: http://wp-typo.com.
The new WP Typo version features 100% compatibility with mobile phones, desktop browsers, and promises to deliver 300+ animation styles with infinite combinations, instant edit without touching a single line of code, hundreds of available fonts, and unlimited new WordPress typography styles without any limitations. The typography WordPress plugin is also SEO optimized, which makes it safe for websites to use for search engine rankings.
The plugin works on any kind of WordPress installations, from a simple blog down to a WordPress ecommerce site. It is easy to install, integrate with the systems already in place, and can be used by anyone without any prerequisite skill.
WP Typo makes any WordPress site look more interactive and beautiful, which can lead to lower bounce rates, higher customer conversions, and increase in sales. This is possible because of how WP Typo makes WordPress websites look aesthetically pleasing, and in return makes visitors stay for longer periods of time. The animated text in WordPress can also be used to direct a visitor's attention into signing up or clicking a call-to-action.
Animated text in WordPress used to be an expensive website feature that can cost from $100 to $500, depending on the designer doing the job. But with WP Typo, the cost becomes just $17. WP Typo also offers a 30-day 100% satisfaction guarantee where they offer a full refund to customers who feel like the WordPress plugin is lacking in any way.
The WordPress plugin for typography offers 100% discount within the first 30 days for unsatisfied customers. It is also currently on big discount to up to 70% for interested individuals.
For more information about the typography WordPress plugin, visit: http://wp-typo.com.
For more information about us, please visit http://wp-typo.com
Contact Info:Name: Sherman FredericksenOrganization: WP TypoAddress: 1130 E Empire Spokane Valley wa USAPhone: 509-768-7363
Release ID: 92521
 Business Marketing Service Launched By Dallas Logo Design Company Dashinghouse (Wed 30th Sep 15)
Business Marketing Service Launched By Dallas Logo Design Company Dashinghouse (Wed 30th Sep 15)
 Retrofit Double Glazing Alternative in NZ will Cost Less for Consumers (Wed 30th Sep 15)
Retrofit Double Glazing Alternative in NZ will Cost Less for Consumers (Wed 30th Sep 15)
 Electrical Safety Inspection for Homeowners Now Available At customer's Home (Wed 30th Sep 15)
Electrical Safety Inspection for Homeowners Now Available At customer's Home (Wed 30th Sep 15)
 Dr. Michael Tirgan Launches New Book Revealing Keloid Treatment Secrets (Wed 30th Sep 15)
Dr. Michael Tirgan Launches New Book Revealing Keloid Treatment Secrets (Wed 30th Sep 15)
 Rolling Garage Doors & Gates is Awarded Best of 2015 for Sacramento, California (Wed 30th Sep 15)
Rolling Garage Doors & Gates is Awarded Best of 2015 for Sacramento, California (Wed 30th Sep 15)
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.If you are a marketer, you know just how important it is to keep track of your analytics, and there are plenty of resources to make sure you are your own analytics expert. These analytics help show you what content does best with your audience and helps you understand who your audience is and what they want to see.
If you are savvy when it comes to analytics but prefer to use a plugin to implement and verify the Google Analytics tracking, this article is definitely for you.
Basic Google Analytics implementation is quite simple to use, however the more advanced side of Google Analytics Tracking, for example Enhanced E-commerce, Content Grouping, Custom Dimensions, and many more are complex and they require more of a technical understanding of the code.
Luckily, there are some really helpful plugins out there that were made to help you track all of these important analytics in a super simple way.
I have created a list of 18 plugins that were created to make your Google Analytic implementation experience even simpler, and in the long run, will save your time and money
Google Analytics PluginsFollowing are the Free Google Analytics Plug and Play type Plugins for WordPress, Drupal, Joomla & vBulletin to implement Google Analytics in minutes.
These plugins will automatically add the required Google Analytics code on your website/store. Additionally, you will have to add the UA Tracking ID [ie. UA-XXXXXXXX-1] in the plugin's settings page to start tracking the data.
1) Google Analytics by Yoast [Wordpress]
2) Google Universal Analytics [Wordpress]
3) Google Analytics [Drupal]
4) Easy Google Analytics [Joomla]
5) Innovative Google Analytics – Asynchronous Version [vBullentin]
Note: Once you enable the plugin, it can take upto 24 – 48 hours to start seeing the data in Google Analytics.
Enhanced E-commerce PluginsEnhanced E-commerce is the complete revamp of traditional Google Analytics E-commerce reporting.
With Enhanced E-commerce, you get access to 10 fantastic reports that give you a deeper understanding of how users interacts with your store.
Implementation of Enhanced E-commerce is little complex and plugins, like the one shared below, will make your implementation quick:
WooCommerce
6) Enhanced E-commerce Google Analytics Plugin [Free–this is my company's plugin]
Magento
7) Google Enhanced E-commerce [Free]
8) Google Tag Manager Enhanced E-commerce (UA) Tracking [Paid]
Prestashop
9) Premium Google Analytics Enhanced E-commerce [Paid]
Open Cart
10) Google Analytics Enhanced E-commerce [Paid]
Free Google Chrome Add-ons11) Google Analytics Debugger

Google Analytics Debugger prints useful information to the JavaScript console by enabling the debug version of the Google Analytics JavaScript.
This extension loads the debug version of the Google Analytics JavaScript for all sites you browse using Google Chrome. It prints useful information to the JavaScript console. These messages include error messages and warnings, which can tell you when your analytics tracking code is set up incorrectly. In addition, it provides a detailed breakdown of each tracking beacon sent to Google Analytics.
12) Google Analytics URL Builder

URL builder helps you instantly create the Google Analytics campaign URLs. It is a hyper version of Google Analytics URL Builder and has few fantastic features like auto bit.ly link generation & choosing a pre-defined tag set as default
13) Tag Assistant

Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager, and more. Additionally, Tag Assistant helps you verify that you have installed various Google tags correctly on your page.
14) Tool to Create Event Tracking Code
![]()
Fantastic tool to instantly create Google Analytics Event tracking code. To use the tool, you need to simply add value to category name, action name, label name, and value. Once you add the value, it will automatically create the code for tracking the event,
15) Event Tracking Tracker
![]()
Another super useful Chrome Add-on that shows the event tracking calls. It instantly helps you verify your event tracking implementation
It is a simple persistent tracker that logs Google Analytics 'track Event' calls. Primarily intended for web developers to debug Event Tracking calls.
16) WASP Inspector

The Web Analytics Solution Profiler (WASP) is a fantastic tool for managers, marketers, and implementation specialists who want to audit, validate, and debug the data sent from their websites via tags and beacons.
17) Dataslayer

Another fantastic chrome add on to Debug and test tag management (Google Tag Manager, Tealium) and analytics implementations.
18) Omnibug for Chrome and Firefox

Omnibug is a Chrome extension to decode and display outgoing web metrics requests. It is quite popular among almost all the Google Analytics Implementation Specialists. Each outgoing request (sent by the browser) is checked for a pattern; if a match occurs, the URL is displayed in a DevTools panel, and decoded to show the details of the request. In addition, requests can be logged to the file system.
I hope this post helps you discover new plugins to speed up your Google Analytics Implementation. If you think I have missed any essential or helpful plugins, do let us know in the comments section.
Image Credits
Featured Image: Image by Boni SataniAll screenshots by Boni Satani. Taken August 2015.
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.Learn to build and design a website using WordPress during a two-part workshop from the founder and CEO of ITworks LLC Steven Taylor at the Hudson Library & Historical Society. Part I will be Oct. 8 and Part II on Oct. 15, with both workshops beginning at 6:30 p.m. People must register for each to attend both sessions.
The first night will be an introduction to using WordPress for website design and management. Taylor will cover what WordPress is and why you might choose it for your website. Taylor will also discuss how to login, go through the administrative dashboard, and tips for choosing the right theme for a site. The second class session will go beyond the basics, covering how to install and customize a theme, create pages, use plugins, navigate firewalls, password protecting a site and more.
Taylor founded ITworks LLC, an IT support and network repair service company for small to medium-sized businesses, in 2009. The company specializes in troubleshooting problems on servers, networks, and computer systems and providing affordable IT support. Taylor has built 30 websites using WordPress for clients. He has been in the IT industry since 2002.
Register to attend both sessions at hudsonlibrary.org or call 330-653-6658 ext. 1010.
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.The Insider Picks team writes about stuff we think you'll like. Business Insider has affiliate partnerships so we may get a share of the revenue from your purchase.
 Gil C/Shutterstock.com
Gil C/Shutterstock.com
A content management system, or CMS, is the backbone of most of the websites you read on a daily basis. It's the interface through which all of the content you see on sites like this one is entered, organized, modified, and generally made accessible. Naturally, if you plan to design your own website one day, it's something you'll want to know how to manage.
The good news is that using popular CMSs like WordPress, Joomla, and Drupal is largely free and easy. You don't need to be an expert coder to get something pretty and functional out of them. The bad news is that building that kind of site with them isn't immediately obvious.
StackSocial's Ultimate CMS Hacker Bundle should help with that, though. It includes seven Udemy-based courses that'll show you how to understand, navigate, and utilize the features of the three big-name platforms above.
As the world's most popular CMS, WordPress is the highlight here. You'll start off with the basics, learning how to properly format your content and use things like widgets and plug-ins, then move on to creating your own custom theme from scratch and giving yourself extra protection from potential security threats. If Joomla and Drupal are more your speed, other classes work in much the same way.
The Udemy classes normally range from $37 to $69 individually, but here the whole set is available for $35. If you've ever been curious in building your own site, or just seeing how some of the world's most popular sites function, have a look.Ultimate CMS Hacker Bundle, $34.99, available at StackSocial.
Disclosure: This post is brought to you by Business Insider's Insider Picks team. We aim to highlight products and services you might find interesting, and if you buy them, we may get a small share of the revenue from the sale from our commerce partners, including Amazon. Jeff Bezos, CEO of Amazon, is an investor in Business Insider through his personal investment company Bezos Expeditions. We operate independently from our advertising sales team. We welcome your feedback. Have something you think we should know about? Email us at insiderpicks@businessinsider.com.
Read the original article on Insider Picks. Copyright 2015. Follow Insider Picks on Twitter.
SEE ALSO: These are the best Bluetooth headphones you can buy READ THIS: These are today's best deals from around the webBuy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.1. MySQL persistent database connection is recommended for improving performance, it is preferred when you use a remote database server.
For more information, https://azure.microsoft.com/en-us/blog/how-to-run-wordpress-site-on-azure-websites/
2. Persistent database connection has "timeout" implemented, when you try to use the existing connection after long idle time, you may get
PHP warning "MySQL server has gone away" because it timed out. To prevent this error, use mysql_ping (or mysqli_ping).
"mysql_ping" checks whether or not the connection to MySQL server is active and working, if the connection is down, it attempts to reconnect.
3. By default, WordPress use regular (non-persistent) connection. To use persistent database connection, you can modify the code in wp-includes/wp-db.php.
Find original code:
if ( WP_DEBUG ) { $this->dbh = mysql_connect( $this->dbhost, $this->dbuser, $this->dbpassword, $new_link, $client_flags ); } else { $this->dbh = @mysql_connect( $this->dbhost, $this->dbuser, $this->dbpassword, $new_link, $client_flags ); }
...
Modify it to:
if ( WP_DEBUG ) { if ( !mysql_ping($this->dbh) ) { $this->dbh = mysql_pconnect( $this->dbhost, $this->dbuser, $this->dbpassword, $client_flags ); } } else { if ( !mysql_ping($this->dbh) ) { $this->dbh = @mysql_pconnect( $this->dbhost, $this->dbuser, $this->dbpassword, $client_flags ); } }
For mysqli, find original code:
if ( WP_DEBUG ) { mysqli_real_connect( $this->dbh, $host, $this->dbuser, $this->dbpassword, null, $port, $socket, $client_flags ); } else { @mysqli_real_connect( $this->dbh, $host, $this->dbuser, $this->dbpassword, null, $port, $socket, $client_flags ); }
...
Modify it to:
if ( WP_DEBUG ) { if ( !mysqli_ping($this->dbh) ) { mysqli_real_connect( $this->dbh, "p:".$host, $this->dbuser, $this->dbpassword, null, $port, $socket, $client_flags ); } } else { if ( !mysqli_ping($this->dbh) ) { @mysqli_real_connect( $this->dbh, "p:".$host, $this->dbuser, $this->dbpassword, null, $port, $socket, $client_flags ); } }
Note: The code is base on the current version WordPress 4.3.1
{{html Body}}Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.Without styling, the WordPress carousel we've built in the first part of this tutorial is just a list of items, but it is at least useful, in the sense that they're all visible. The CSS we added in part two of this tutorial enhanced the display of the carousel, but now the problem is that only the first item is shown to the user and there's no way to display the rest of the items.
We added arrows to our carousel, to allow the user to navigate between the different items, and now it's time to make them usable, with a bit of JavaScript.
In the continuation of this tutorial, we'll learn how to properly include our script, then we'll write a script that will launch a function which animates the items when the user hits an arrow.
Linking a JavaScript FileHere we'll use JavaScript to make our arrows useful. As for the CSS part, create a new file. I called it carousel.js and placed it in the root of the plugin's folder.
We need to indicate to WordPress that we are using the JavaScript file. To do this, we'll use the wp_enqueue_script() function.
wp_enqueue_script('carousel', plugin_dir_url(__FILE__) . 'carousel.js', array('jquery'), '1.0', true);The first two parameters are the same as for wp_enqueue_style(). Then we find an array. This array lists the dependencies, the scripts needed by our script to work. I chose to use jQuery to get around the browser compatibility issues so I indicate to WordPress that I want to use it: as we saw in our article about properly including scripts in WordPress, 'jquery' is a recognised value in WordPress.
The fourth parameter is the version number of the script. It's not very important here (see the article previously linked for more information), but we needed to use the last parameter and set it to true so that our script will be included in the footer.
The advantage of choosing the footer instead of the header is that we can use wp_enqueue_script() wherever we want. We don't have the constraint of using it before wp_head() as with wp_enqueue_style(). We will then be able to include our script only if it is necessary: only if we display the carousel.
The best place to put wp_enqueue_script() therefore is in the condition of our display_carousel() function. We will display the carousel only if there are items to display, so we will include our script with the same condition.
function display_carousel() { // … // Here we retrieve the links // … if (!empty($links)) { wp_enqueue_script(/* parameters listed above */); // … // Display // … } }Now we are ready to edit our JavaScript file.
What Do We Want to Do?First we encapsulate all our code in a function. To prevent collisions with other libraries, WordPress disables the use of $ in jQuery. We can enable it again with this function.
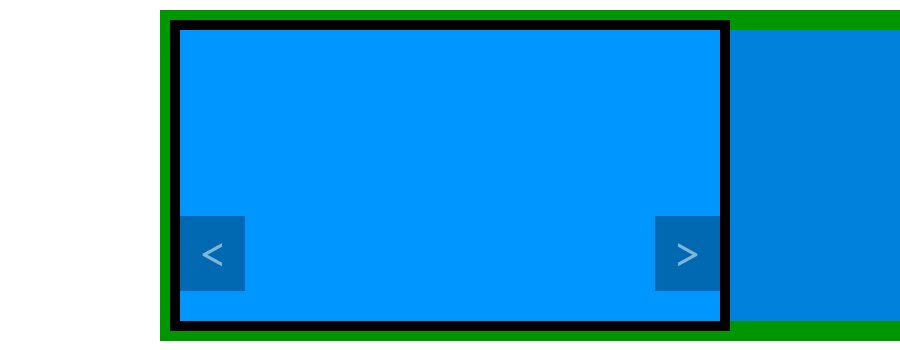
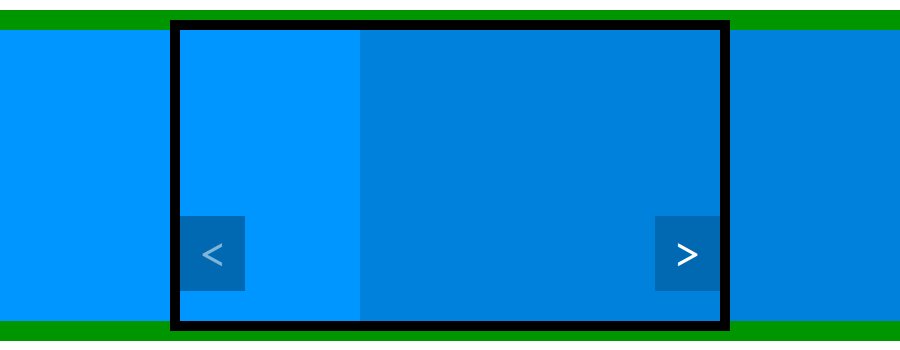
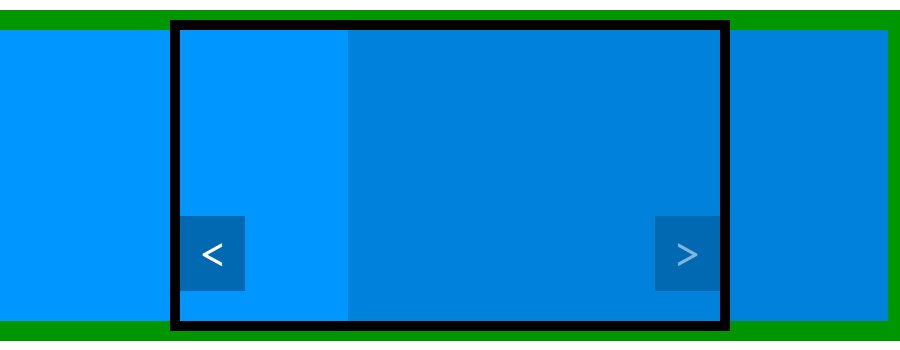
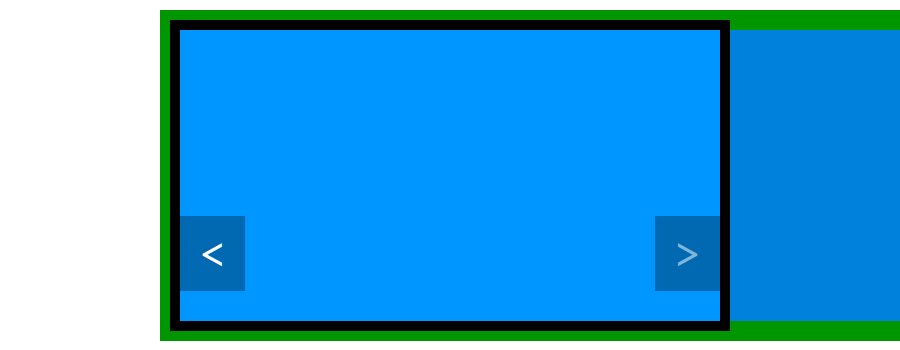
jQuery(function($) { // The code we will write must be placed here });There are many different ways to make a carousel, even without modifying our HTML code. Here I suggest you move the ul block. It contains all our items in a row so we can move it horizontally to display one or another item by setting its position. See the schema below, already seen in the previous part of this tutorial, to see what we want to do.

To move it we will play with its margin-left CSS property. By default it is set to 0 and therefore "display" the first item. The first item is big enough to fill the carousel block and the second item, which is next to it, can't be seen thanks to the overflow property.
To display the second item, we have to move the ul block to the left, in order to align the left side of the second item with the left side of the carousel block. This can be achieved with a negative left margin. To test what value we need to use we can experiment with some CSS code (which we remove right after, as we don't need it).
#carousel ul { margin-left: -100%; }This simple line deserves an explanation. If you test it, you should see that the first item is not displayed, we see instead the second item. You can test another value to better understand what happened. With -50px we move the ul block 50 pixels to the left for example. With the values I showed you in the CSS above, as the carousel has a width of 900 pixels, I can display the second item with a value of -900px.
However we can use percentages instead. The advantage is that this percentage is relative to the container. Here "100%" is equal to "900 pixels" so, if we give a value of -100%, we hide the first item and display the second. Using percentages allows you to modify the width of the container without modifying the values of the margin-left property.
The Function to Display Another ItemFirst, we'll write the function which will display another item. This one will accept one parameter, the direction. If we want to display the previous item, this direction must be set to -1 and, if we want to display the next item, it must be set to 1.
function carousel_show_another_link(direction) { } Where Do We Go?To determine the value to be assigned to margin-left, we need to know where we are. There are a number of possible ways to achieve this, and I chose one that uses only the current value of the margin-left property.
var ul = $('#carousel ul'); var current = -parseInt(ul[0].style.marginLeft) / 100;The first line retrieves the ul block. As we will reuse it later, storing it in a variable is a good idea. The second line can seem a bit weird. The aim is to store an integer representing the current displayed item. The first item will be represented by 0, the second by 1, etc.
To achieve this we get the current value of the margin-left property. The problem is that this value is something like -200% and we want a number: to remove the "%" we use the parseInt() function which transforms the value into an integer (e.g. '-200%' becomes -200). As we want a positive integer we add a "minus" sign (e.g. to get 200 from -200), and we divide by 100 to get the value we want (e.g. 2, not 200).
You might wonder why we didn't use ul.css('margin-left') to get the value of the margin-left property. In fact, .css() is a jQuery method and, in our context, seems to be a better idea. The problem is this method won't give us a percentage. Using the same values as above, if the current item is the third one, the margin-left property is set to -200% while the .css() method will return -1800px. To calculate the current item using this value in pixels, we then need to use the width of the big container, and I prefer using only the ul block.
Now we can calculate the index of the item to display, thanks to the direction given in the argument of our function.
var new_link = current + direction; Does the New Item Exist?Before displaying the new item we need to test whether it exists. If new_link is less than or equal to -1, or is greater than or equal to the total number of items, then it does not exist and we can't display it, so moving the ul block is not a good idea. Note that this test can seem redundant as arrows are not displayed when we can't go further, but ensuring that something can actually be done is always a good idea.
var links_number = ul.children('li').length; if (new_link >= 0 && new_link < links_number) { // Moving the block }First we get the total number of items, which is the number of li tags in our list. This number is useful for the condition we described above as we want a positive integer that mustn't be greater than or equal to the number of items (don't forget that we begin with 0 and not 1).
Displaying the New ItemFinally, the block move can be achieved with a single line. We have to calculate the new value of margin-left. To do that, let's think about it. For every "passed" item we have a width of 100% to travel. That way, the new value of margin-left is 100 times the new item position we just calculated, with a minus sign to go to the left.
ul.animate({'margin-left': -(new_link * 100) + '%'});I chose here to use a jQuery animation, but you are free to create your own, or even modify the settings of this one.
Some Aliases for a More Practical UseWe will now create the functions which will be called every time the user clicks on an arrow. These functions don't require a huge amount of code, as the only thing they do is call the carousel_show_another_link() function with the right parameter. Below is the code for the function which is called when we click a "previous" arrow.
function carousel_previous_link() { carousel_show_another_link(-1); return false; }Note the return false; to prevent the default behavior of our arrows (don't forget that they are links). That way, the URL won't change when the user clicks an arrow.
The function which displays the "next" item is exactly the same, but with 1 as the parameter for carousel_show_another_link(). I chose to call it carousel_next_link().
Attaching the EventsFinally we have to make these functions useful, by attaching the right events to the right elements. We will do that in a new function, called when we can be sure that our elements are created: when the document is loaded.
$(document).ready(function() { // Here we attach the events });We want to attach the carousel_previous_link() function to every "previous" arrow. With the DOM tree of our carousel we can retrieve them easily, in the same way we retrieved them when we wanted to style them in the CSS.
$('#carousel ul li a.carousel-prev').click(carousel_previous_link);Then we can attach the carousel_next_link() function to the right arrows (#carousel ul li a.carousel-next) in the same way.
You can test this code but a bug should appear: the first time the carousel_show_another_link() function is called, the CSS property margin-left for our ul block doesn't exist, so an error will occur when we try to retrieve its value.
To prevent this bug we can initialize the value of this property. Still in the function called when the document is ready (before attaching the events for example), add the following line.
$('#carousel ul').css('margin-left', 0);This sets the margin-left property of our ul block to 0 as a default. This property will now exist, without moving the block.
You can now click away at the arrows, the carousel is finished and it works!
In ConclusionIn this tutorial we walked through building a carousel plugin using the WordPress Links Manager API. It was a good example of use of this API, but also it was a good way to see how to combine PHP, HTML, CSS and JavaScript in a WordPress plugin.
In closing, I would say that there are many different ways to build a carousel, even if we keep the HTML code we generated: we could choose different styles, or different ways to write the script. In fact, the script we wrote here is just an example and we could write a totally different one with the same result.
You can decide for yourself if you like the code we used here. If not, don't hesitate to edit it!
Even if you liked what we did here, you can still enhance the result. For example, visitors must hit the arrows to see other items: you can try to automatically animate the carousel with the function setTimeout().
If you'd like to see the finished code, or try the plugin for yourself, it is available to download here.
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact. This Travisionist typically writes at http://thetravisionist.wordpress.com, but thought it would be a splended idea to stick his neck out and visit the greener pastures of games writing.He's more inclined toward the indie PC gaming scene than consoles, has a somewhat respectable beard and a load of programming courses on his agenda in the next months. With endless love for The Binding of Isaac, Five Nights at Freddy's and Portal, for example, he's punched his pretentious indie card numerous times.A former print journalist outside the games industry, he's ready to write for a subsection of the world that matters to him.
This Travisionist typically writes at http://thetravisionist.wordpress.com, but thought it would be a splended idea to stick his neck out and visit the greener pastures of games writing.He's more inclined toward the indie PC gaming scene than consoles, has a somewhat respectable beard and a load of programming courses on his agenda in the next months. With endless love for The Binding of Isaac, Five Nights at Freddy's and Portal, for example, he's punched his pretentious indie card numerous times.A former print journalist outside the games industry, he's ready to write for a subsection of the world that matters to him.
Following (5)
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.Keeping your WordPress theme or plugin code secure is important to prevent possible attacks from malicious users.
We've previously covered how to sanitize, escape and validate form data in WordPress, as well as improving your WordPress theme quality with the VIP Scanner.
Today we'll look at how nonces (number used once) can also help keep your WordPress themes and plugins secure.
What Are WordPress Nonces?WordPress nonces are defined as:
… a "number used once" to help protect URLs and forms from certain types of misuse, malicious or otherwise.https://codex.wordpress.org/WordPress_Nonces
Whilst in WordPress a nonce isn't technically a number (it's a hash made up of letters and numbers), it does help prevent actions from being run by malicious users.
WordPress nonces work in two parts:
For example, when you go to delete a post in the WordPress Administration Screen, you'll notice the URL contains a _wpnonce parameter:http://127.0.0.1/tuts/wp-admin/post.php?post=542&action=trash&_wpnonce=a03ac85772
The routine, which deletes a post, will check that post 542 has a nonce value of a03ac85772 before deleting the post. If the nonce does not exist, or does not match the expected value, the post will not be deleted.
This prevents a malicious user potentially deleting lots of posts. For example, the following wouldn't work, as the nonce belongs to post ID 542:http://127.0.0.1/tuts/wp-admin/post.php?post=642&action=trash&_wpnonce=a03ac85772http://127.0.0.1/tuts/wp-admin/post.php?post=742&action=trash&_wpnonce=a03ac85772http://127.0.0.1/tuts/wp-admin/post.php?post=842&action=trash&_wpnonce=a03ac85772

Let's now look at how we can implement WordPress nonces in a plugin
Setting up Our WordPress PluginLet's start with a basic plugin that has its own settings screen. The settings screen has a field, which can be submitted and saved in the WordPress options table.
Enter the below code in a new file at wp-content/plugins/implementing-wordpress-nonces/implementing-wordpress-nonces.php:
< ?php /** * Plugin Name: Implementing WordPress Nonces * Plugin URI: http://www.sitepoint.com * Version: 1.0 * Author: n7 Studios * Author URI: http://www.n7studios.co.uk * Description: Example Plugin demonstrating how to implement WordPress Nonces * License: GPL2 */ class ImplementingWPNonces { function __construct() { // Plugin Details $this->plugin = new stdClass; $this->plugin->name = 'implementing-wordpress-nonces'; // Plugin Folder $this->plugin->displayName = 'Nonces'; // Plugin Name add_action( 'admin_menu', array( &$this, 'admin_menu' ) ); } /** * Register the plugin settings panel * * @since 1.0.0 */ function admin_menu() { add_menu_page( $this->plugin->displayName, $this->plugin->displayName, 'manage_options', $this->plugin->name, array( &$this, 'admin_screen' ), 'dashicons-admin-network' ); } /** * Output the Administration Screens * Save POSTed data from the Administration Panel into a WordPress option * * @since 1.0.0 */ function admin_screen() { // Save Settings if ( isset( $_REQUEST['submit'] ) ) { update_option( 'implementing_wordpress_nonces', sanitize_text_field( $_REQUEST[ 'implementing_wordpress_nonces' ] ) ); $message = __( 'Settings saved', $this->plugin->name ); } // Output form ?> < ?php echo $this->plugin->displayName; ?> < ?php if ( isset( $message ) ) { ?> < ?php } ?> < ?php } } $implementing_wordpress_nonces = new ImplementingWPNonces;Activate the plugin via the WordPress Administration > Plugins screen, and you'll see a new Nonces menu item displayed:
![]()
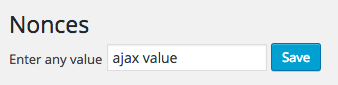
Click this, and you'll be taken to the settings screen with a single field:

Enter any value, click Save, and if everything worked, you'll see confirmation, along with the value you've just entered:

Enter the following URL into your web browser's address bar (replacing the domain with where you have WordPress installed):http://127.0.0.1/tuts/wp-admin/admin.php?page=implementing-wordpress-nonces&implementing_wordpress_nonces=abc
Notice what happened? The value was saved as abc, simply by directly accessing a URL and being logged into WordPress:

Whilst we could use $_POST instead of $_REQUEST in our code (we've used $_REQUEST to make it easier to demonstrate the security issue), this wouldn't help – a malicious user could still, either by themselves or by tricking you into clicking a link – get you to send a POST request to this screen, resulting in the option value being changed.
This is known as a Cross-Site Request Forgery (or CSRF). It's where a malicious web site, email, application, etc. causes the user's web browser to perform an unwanted action.
We'll now create and verify a WordPress nonce, to prevent this attack from being possible.
Securing Our Plugin with a NonceAs mentioned earlier, there are two steps to the process: first, we need to create a nonce that will be submitted with our form. Second, we need to verify that nonce when the form is submitted.
To create a nonce field in our form, we can use wp_nonce_field():
Retrieves or displays the nonce hidden form field… used to validate that the contents of the form request came from the current site and not somewhere else…
Add the following code just above our input button:
wp_nonce_field( 'implementing_wordpress_nonces_save', 'implementing_wordpress_nonces_nonce' );wp_nonce_field accepts four arguments – the first two are most important:
If we reload the settings screen, change our value and click Save, you'll notice the value still changes. We now need to implement a check for the nonce field that was submitted, using wp_verify_nonce( $name, $action ):
Verify that a nonce is correct and unexpired with the respect to a specified action. The function is used to verify the nonce sent in the current request usually accessed by the $_REQUEST PHP variable.
Replace the Save Settings section of our plugin's admin_screen() function with code the below:
// Save Settings if ( isset( $_REQUEST['implementing_wordpress_nonces'] ) ) { if ( isset( $_REQUEST[ 'implementing_wordpress_nonces_nonce' ] ) && wp_verify_nonce( $_REQUEST[ 'implementing_wordpress_nonces_nonce' ], 'implementing_wordpress_nonces_save' ) ) { update_option( 'implementing_wordpress_nonces', sanitize_text_field( $_REQUEST[ 'implementing_wordpress_nonces' ] ) ); $message = __( 'Settings saved', $this->plugin->name ); } else { // Nonce could not be verified - bail wp_die( __( 'Invalid nonce specified', $this->plugin->name ), __( 'Error', $this->plugin->name ), array( 'response' => 403, 'back_link' => 'admin.php?page=' . $this->plugin->name, ) ); } }This code performs a few actions:
To ensure our nonces are being created and validated, let's try to access our 'malicious' direct URL again:http://127.0.0.1/tuts/wp-admin/admin.php?page=implementing-wordpress-nonces&implementing_wordpress_nonces=abc.
If our nonces are implemented and being verified, you'll see the Invalid nonce specified notice:
Say we want to save changes via an AJAX call, rather than reload the entire screen. We can do this with a few code tweaks.
First, let's load some JavaScript into our plugin, and register an AJAX handler, by adding the following to our __construct():
add_action( 'admin_enqueue_scripts', array( &$this, 'admin_scripts_css' ) ); add_action( 'wp_ajax_implementing_wp_nonces', array( &$this, 'admin_ajax_save' ) );In our class, add the corresponding admin_scripts_css function:
/** * Register and enqueue any JS and CSS for the WordPress Administration * * @since 1.0.0 */ function admin_scripts_css() { // JS wp_enqueue_script( $this->plugin->name, plugin_dir_url( __FILE__ ) . 'admin.js', array( 'jquery' ), '1.0', true ); }For our AJAX call, add the corresponding admin_ajax_save function:
/** * Saves POSTed settings data * * @since 1.0.0 */ function admin_ajax_save() { // Save option and return 1 update_option( 'implementing_wordpress_nonces', sanitize_text_field( $_REQUEST[ 'implementing_wordpress_nonces' ] ) ); echo 1; die(); }Finally, we need to create a new file in our plugin folder for our JavaScript routine, which will POST the data via AJAX when the form is submitted. Let's do this by creating a new file called admin.js, inserting the following:
jQuery( document ).ready( function( $ ) { $( 'form#implementing-wordpress-nonces' ).submit( function( e ) { // Prevent form submission e.preventDefault(); // Submit form via AJAX $.post( ajaxurl, // Set by WordPress { 'action': 'implementing_wp_nonces', 'implementing_wordpress_nonces': $( 'input#implementing_wordpress_nonces' ).val() }, function(response) { if ( response ) { alert( 'Settings Saved' ); } } ); }); } );Reload our settings screen, and if everything worked, when you submit the form, you'll get an on screen confirmation to say that the settings saved.
We can reload the settings screen again to make sure the value did update successfully:
Again, we now need to implement both the creation and validation of a WordPress nonce, to ensure that CSRF attacks can't happen via an AJAX request.
For creating nonces for AJAX requests, we can use the WordPress wp_create_nonce function:
Generates and returns a nonce. The nonce is generated based on the current time, the $action argument, and the current user ID.
It accepts a single $action argument, so we'd use:
$nonce = wp_create_nonce( 'implementing_wordpress_nonces_ajax_save' );To get this nonce hash into JavaScript's scope, we can use wp_localize_script() to send a JS object. Let's add the following code below the wp_enqueue_script call in our plugin:
wp_localize_script( $this->plugin->name, 'implementing_wordpress_nonces', array( 'nonce' => wp_create_nonce( 'implementing_wordpress_nonces_ajax_save' ), ) );We also need to update our JavaScript file to send this nonce value with the AJAX POST request:
jQuery( document ).ready( function( $ ) { $( 'form#implementing-wordpress-nonces' ).submit( function( e ) { // Prevent form submission e.preventDefault(); // Submit form via AJAX $.post( ajaxurl, // Set by WordPress { 'action': 'implementing_wp_nonces', 'nonce': implementing_wordpress_nonces.nonce, 'implementing_wordpress_nonces': $( 'input#implementing_wordpress_nonces' ).val() }, function(response) { if ( response == 1 ) { alert( 'Settings Saved' ); } else { alert( 'Invalid nonce specified' ); } } ); }); } );The JavaScript file now sends a $_POST variable called nonce with the value of wp_create_nonce.
Finally, we need to verify the nonce when it's sent in the AJAX request. Update our admin_ajax_save function:
/** * Saves POSTed settings data * * @since 1.0.0 */ function admin_ajax_save() { // Run a security check first. check_ajax_referer( 'implementing_wordpress_nonces_ajax_save', 'nonce' ); // Save option and return 1 update_option( 'implementing_wordpress_nonces', sanitize_text_field( $_REQUEST[ 'implementing_wordpress_nonces' ] ) ); echo 1; die(); }This uses check_ajax_referer, which checks if the given $action (implementing_wordpress_nonces_ajax_save) exists for the given POST field $name (nonce).
If it fails, -1 will be returned, triggering our JavaScript file to show an alert:

If it succeeds, 1 will be returned, triggering our JavaScript file to show a success message:

We've learnt what a WordPress nonce is, and how WordPress uses nonces to prevent malicious CSRF attacks. By building a basic WordPress plugin, we've shown how a plugin – and WordPress – can potentially be exploited if nonces are not created and verified.
Using wp_nonce_field() and wp_verify_nonce, we've shown how to validate nonces to prevent CSRF attacks. Finally, we implemented AJAX saving of POST data, and used wp_create_nonce and check_ajax_referer to ensure our AJAX requests are also as secure as possible.
For the full source code, check out the GitHub repository or download the code directly.
Buy AutoTrafficRSS script now for $27 only!
We will send the script to your PayPal email within few hours,Please add FullContentRSS@gmail.com to your email contact.