Have you ever come across a site that style their blog posts differently? Some sites have sticky posts highlighted with a custom background whereas others may have each category post styled with a unique look. If you ever wanted to learn how to style each WordPress posts differently, then you're in the right place. In this article, we will show you how to style each WordPress post differently.

Note: This tutorial requires you to add custom CSS in WordPress. You will also need to be able to use the Inspect tool. Some basic CSS and HTML knowledge is required.
Styling Individual Posts in WordPressWordPress adds default CSS classes to various elements on your website. A standard compliant WordPress theme must have the code required by WordPress to add CSS classes for body, posts, pages, widgets, menus, and more.
A core WordPress function called post_class() is used by themes to tell WordPress where to add those default CSS classes for posts.
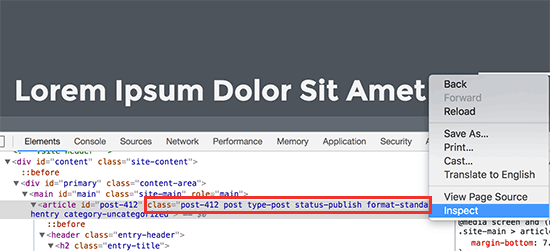
If you visit your website and use the Inspect tool in your browser, then you will be able to see those classes added for each post.

Following are the CSS classes added by default based on what page a user is viewing.
An example output would look like this:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">You can style each WordPress post differently using the respective CSS classes.
For example, if you wanted to style an individual post, then you can use the post-id class in your custom CSS.
.post-412 { background-color: #FF0303; color:#FFFFFF; }Don't forget to change the post ID to match your own.

Let's take a look at another example.
This time we will style all posts filed under a specific category called news.
We can do this by adding the following custom CSS to our theme"
.category-news { font-size: 18px; font-style: italic; }This CSS will affect all posts filed under news category.
The Post Class FunctionTheme developers use the post_class function to tell WordPress where to add the post classes. Usually it is in the <article> tag.
The post class function not only loads the default WordPress generated CSS classes, it also allows you to add your own classes.
Depending on your theme, you'll find the post_class function in your single.php file or in the content template files. Normally, the code will look something like this:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>You can add your own custom CSS class with an attribute like this:
<article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>>The post_class will print out respective default CSS classes along with your custom CSS class.
If you want to add multiple CSS classes, then you can define them as an array and then call them in the post_class function.
<?php $custom_classes = array( 'longform-article', 'featured-story', 'interactive', ); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>> Style Posts Differently Based on AuthorsThe default CSS classes generated by the_posts function does not include author name as a CSS class.
If you want to customize the style of each post based on author, then you will need to first add the author name as a CSS class.
You can do this by using the following snippet:
<?php $author = get_the_author_meta('user_nicename'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>>This code will add the user's nicename as a CSS class. Nicename is a URL friendly name used by WordPress. It does not have spaces, and all characters are in lowercase which makes it perfect to use as a CSS class.
The above code will give you an output like this:
<article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news">Now you can use .peter in your custom CSS to style all posts by this particular author to look different.
.peter { background-color:#EEE; border:1px solid #CCC; } Style Posts Based on Popularity using Comment CountYou may have seen sites with popular posts widgets which are sometimes based on comment counts. In this example, we will show you how to style posts differently using the comment count.
First, we need to get the comment count and associate a class with it.
To get the comment count, you'll need to add the following code in your theme files. This code goes inside the WordPress loop, so you can add it just before the <article> tag as well.
<?php $postid = get_the_ID(); $total_comment_count = wp_count_comments($postid); $my_comment_count = $total_comment_count->approved; if ($my_comment_count <10) { $my_comment_count = 'new'; } elseif ($my_comment_count >= 10 && $my_comment_count <20) { $my_comment_count = 'emerging'; } elseif ($my_comment_count >= 20) { $my_comment_count = 'popular'; } ?>This code checks comment count for the post being displayed and assigns them a value based on the count. For example, posts with less than 10 comments get a class called new, less than 20 are referred to as emerging, and anything over 20 comments is popular.
Next, you need to add the comment count CSS class to the post_class function.
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>This will add new, emerging, and popular CSS classes to all posts based on the number of comments each post has.
You can add custom CSS to style posts based on popularity:
.new {border: 1px solid #FFFF00;} .emerging {border: 1px dashed #FF9933;} .popular {border: 1px dashed #CC0000;}We are just adding borders, you can add any CSS rules you want.
Style Posts Based on Custom FieldsHardcoding CSS classes in your theme file limits you to only those specific CSS classes. What if you wanted to decide which CSS class to add to an article as you are writing it?
With custom fields, you can add CSS classes on the fly.
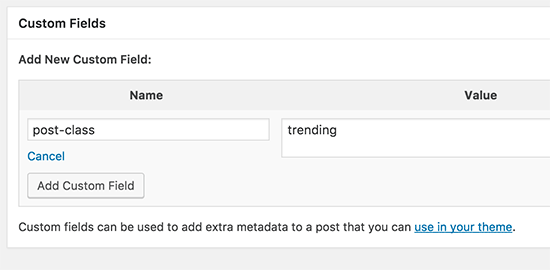
First you need to add a custom field to a post, so that you can test it out. Edit a post and scroll down to custom fields section.

Add post-class as the custom field name, and anything you want to use as CSS class in the value field.
Don't forget to click on the 'Add custom field' button to store it and then save your post.
Next, edit your theme files to display your custom field as the post class.
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_values ); ?>>It will output the following HTML:
<article id="post-412" class="trending post-412 post type-post status-publish format-standard hentry category-uncategorized">You can now add custom CSS for the post_class you added using custom field.
.trending{ background-color:##ff0000; }Custom fields can have multiple values, so you can add multiple CSS classes using the same name.
There are many more ways to style WordPress posts individually. As your skills grow, you'll keep discovering new ways to style posts using different conditions.
We hope this article helped you learn how to style each WordPress post differently. You may also want to see our ultimate list of the most wanted WordPress tips, tricks, and hacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Source: How to Style Each WordPress Post Differently
No comments:
Post a Comment