
What's the best blogging platform?
It's a frequent question received here on Blogging Wizard.
And with so many blogging platforms available it's an entirely valid question. But what suits one person, won't suit another.
So to help you overcome your selection headache, we've compared WordPress and Blogger. And what's more, we've included both flavors of WordPress, so there are three great blogging platforms for you to mull over.
Let's get started.
Blogger
Blogger was founded in 1999 by Pyra Labs and acquired by Google in 2003. By 2006, every account was hosted on Google's servers, making the platform a lot more reliable.
Blogger or BlogSpot?
Before we go any further, let's clear up any confusion regarding the terms Blogger and BlogSpot.
Blogger is a free publishing platform, while BlogSpot is a free domain service provider.
They're both owned by Google and are used together on the Blogger platform.
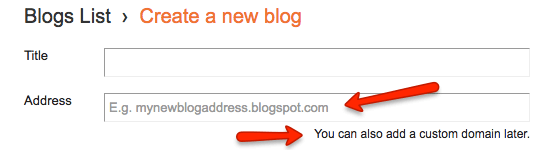
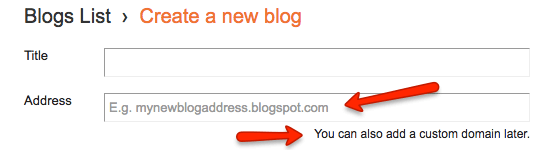
When you create your blog on Blogger, you'll automatically get a BlogSpot domain. But you don't have to use the BlogSpot domain; you can also add your custom domain:

To summarize: Google hosts your blog on their Blogger platform with a default BlogSpot domain.
Setting up your blog
Creating your blog on Blogger is straightforward. You'll need a Google account if you don't already have one.
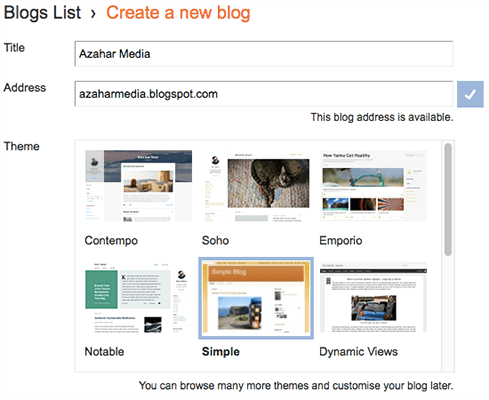
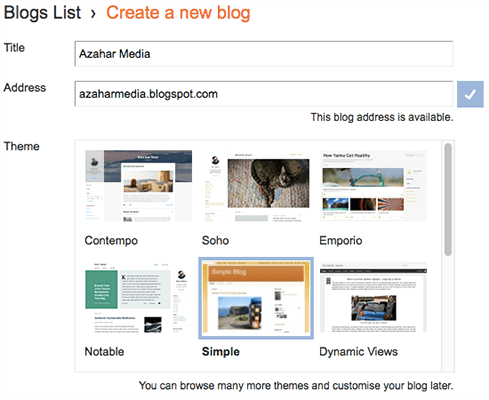
Enter a name for your blog. Choose a Blog Address (URL) – Blogger confirms if your chosen blog address is available. Pick a Theme – There are a handful of themes (templates) displayed as you create your blog, but you can browse more and customize your blog later. Here's how I created my blog:

After you've created your blog, Google offers you the chance to buy a custom domain from them. It's an optional step, and you can always change it later:

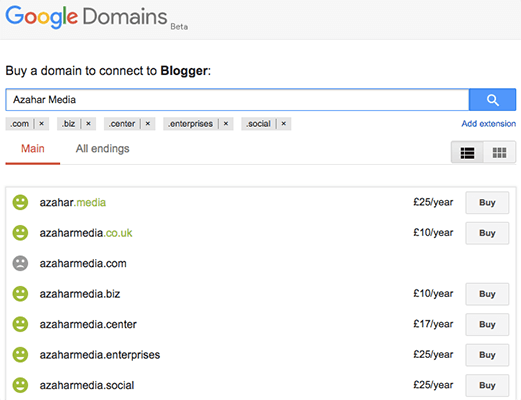
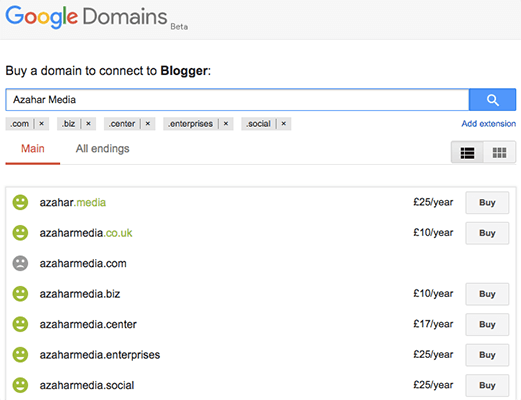
Here's a sample of the domains it found related to Azahar Media:

Notes:
I've already purchased the domain Azaharmedia.com, so it's unavailable. Prices are shown in GBP as Google recognizes I'm UK-based. You can also buy your domain from another provider like Namecheap and then point it to your account. Managing your blog
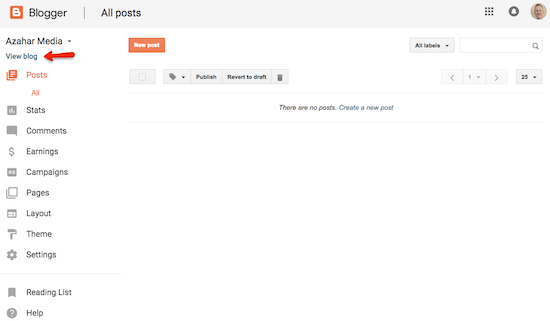
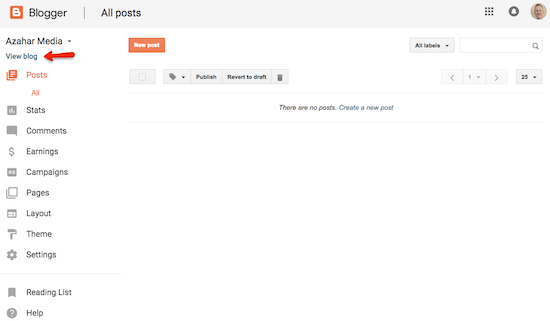
After the optional step of buying a domain, you'll see your blog dashboard.

At the moment it's empty, but this is where you'll manage your blog.
From the left-hand menu you can:
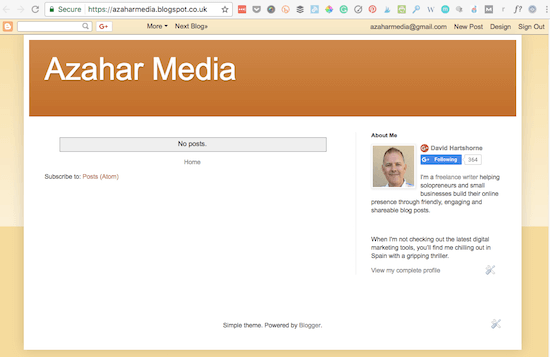
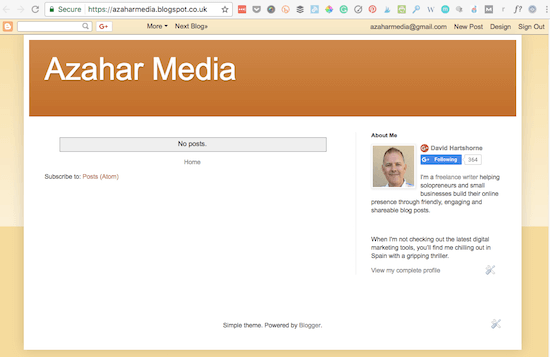
Create and view your posts, pages, comments, and statistics Change the layout and theme Manage earnings, campaigns, and settings Above the menu, you can click the link to view your blog:

There are no blog posts yet, but in the right-hand sidebar, there's an 'About Me' section that uses your default Google+ profile information.
Creating a blog post
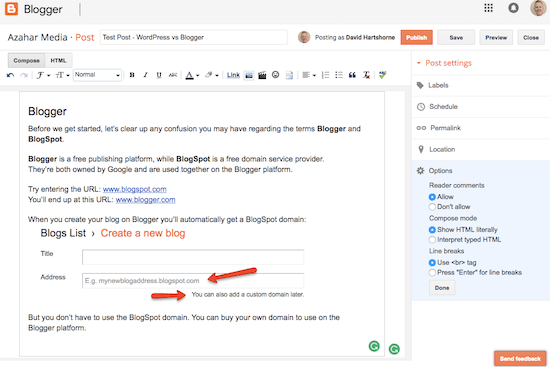
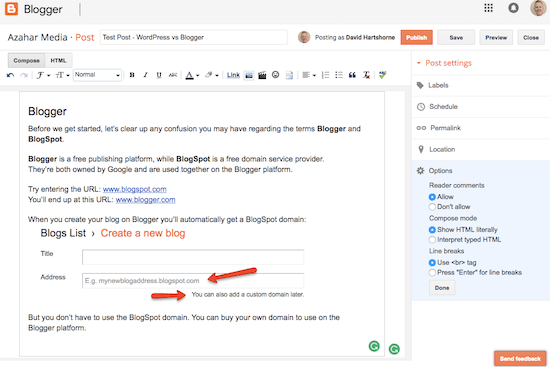
Blogger has a basic WYSIWYG editor with the option to toggle into HTML mode. You can add images and video to your post, or you can embed YouTube videos. If you prefer, you could create your post in Google Docs, and then copy and paste it into the editor, like this:

On the right-hand side, you have Post settings for adding labels (Tags), scheduling the publishing date, defining your permalink, plus options for commenting and privacy.
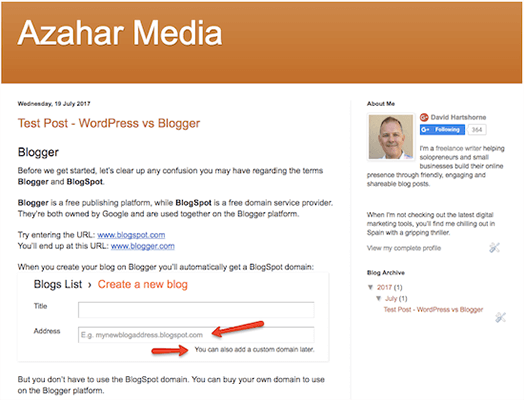
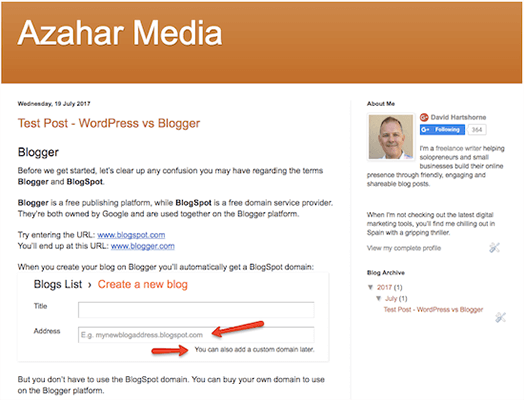
Here's what the example published post looks like:

Personalizing your blog
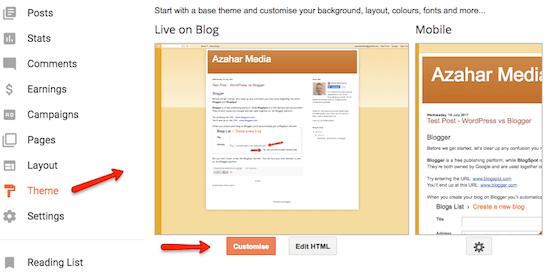
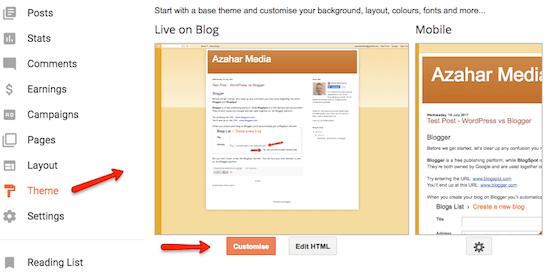
You can change the appearance of your blog using different themes and layouts.
Start with a base theme and customize your background, layout, colors, fonts and more. You can either use the Blogger Theme Designer or edit the HTML code yourself:

Blogger offers lots of themes, but you can also upload free and premium themes from third-party vendors.
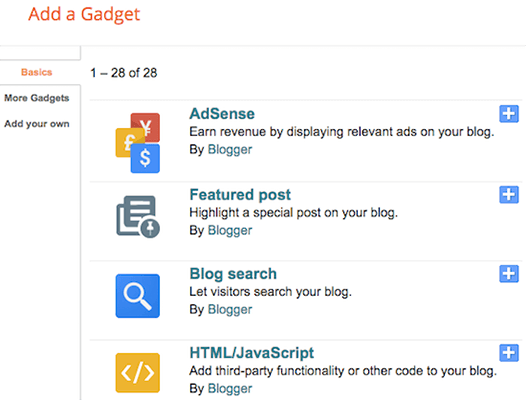
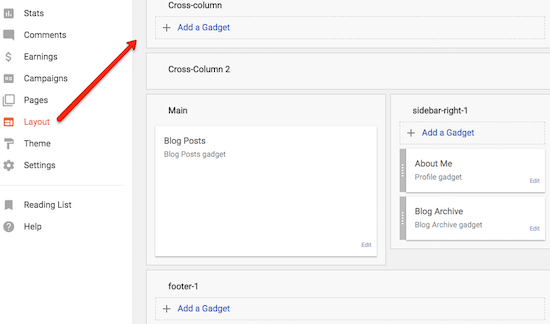
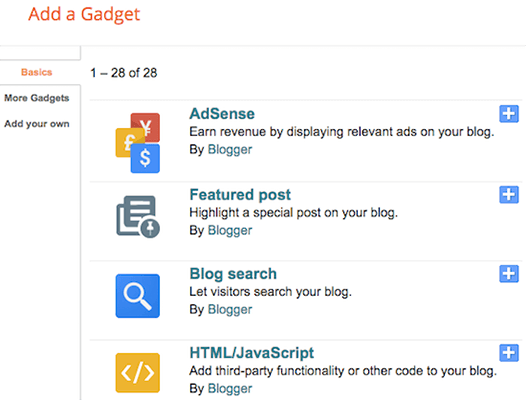
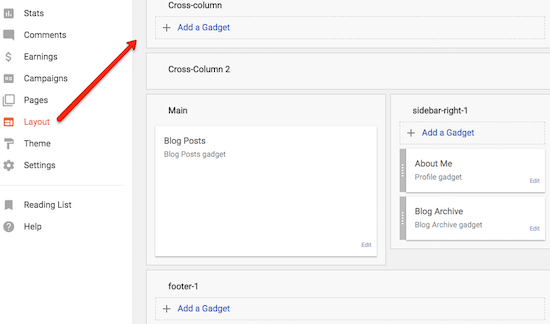
Blogger uses Gadgets (the equivalent of WordPress Widgets) to help design the layout of your page. You can use Gadgets to do things like display your blog's archive, show blog labels in a list on every page, or put your profile on every page.

Once you've added a gadget you can drag-and-drop it on your page layout as you wish:

What we like about Blogger
Simple to get started Easy to use and manage Hosted by Google so no installation issues Don't have to worry about software updates Options to monetize with Adsense and promote with Adwords What we don't like about Blogger
Social sharing is geared towards Google+ rather than all social networks Google can suspend your blog at any time, or even cancel the Blogger service altogether. WordPress.com
Launched in 2005, WordPress.com is a freemium blog service that combines the free WordPress blogging platform and premium hosting in one package:
WordPress.com is home to everyone from brand-new bloggers to Time, CNN, TechCrunch, and more.
It starts with a free plan, and then adds three more premium levels. The more you pay, the more features and flexibility you get:
Includes a WordPress.com subdomain, basic design customization, and 3GB Storage to get you started.
Personal = $2.99 per month, $36 billed yearly Includes a free custom domain name, 6GB Storage, and removes all WordPress.com advertising.
Premium = $8.25 per month, $99 billed yearly Includes advanced design tools, CSS editing, 13GB Storage for audio and video, plus the option to monetize your site with ads.
Business = $24.92 per month, $299 billed yearly Includes SEO Tools, Google Analytics support, Unlimited Storage, plus the option to install third-party themes and plugins, and remove the WordPress.com branding.
Getting started
Starting on WordPress.com is easy. Once you have your account, you can create your site in three steps:
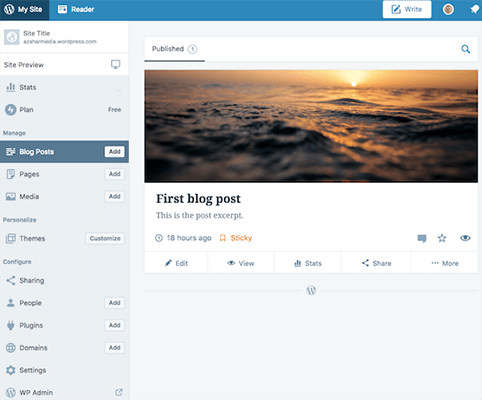
Choose what type of site you want – Blog, website, portfolio or online store. (You can always change your settings later.) Choose a theme – There's a small selection displayed, but you can choose from more themes later. Choose an address – You can go free, use your registered domain if you've already bought one, or buy one from WordPress.com. After those steps, you're taken straight to your site that includes a sample first post. It's an excellent way to see what your new site is going to look like without you having to write a post.

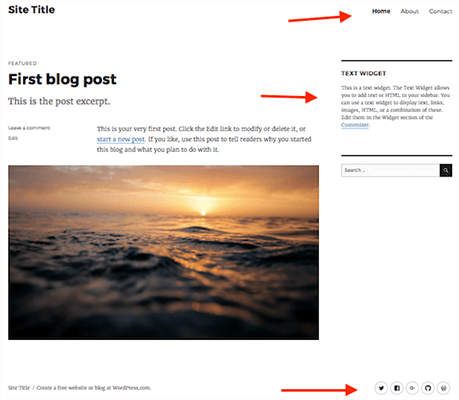
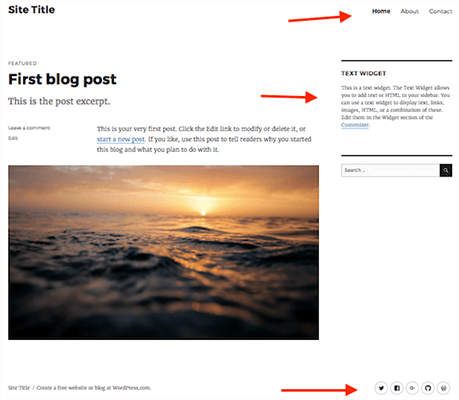
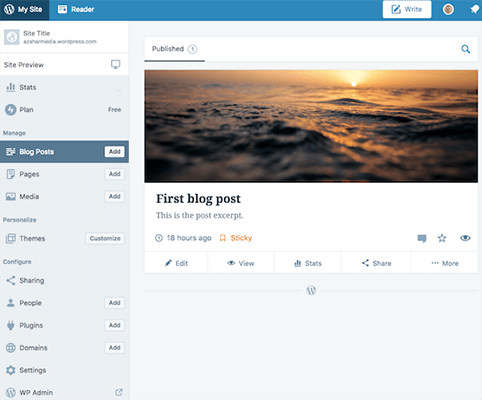
But your new site also includes a few more items:
At the top is a menu with links to sample About and Contact pages. 
On the right-hand side is a Text Widget that you can customize with Text or HTML, and a Search Bar. And at the bottom of the screen are some social sharing icons alongside the WordPress.com branding as this is a free plan. Managing your site
WordPress.com has a similar menu to Blogger for managing your site:

From the four sections of the left-hand menu you can:
Check site stats and the different plan options Create and view your blog posts, pages, and media Change the theme and appearance of your site Configure social sharing, users, plugins, domains, and settings The last option is a link to WP Admin – the same admin dashboard that you get in WordPress.org. But you can manage most things on your site without heading there.
Creating a blog post
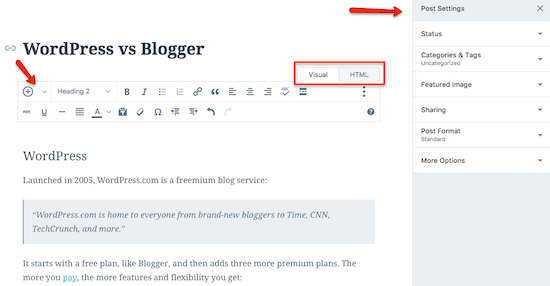
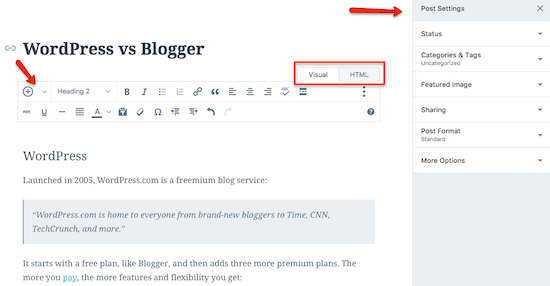
Sooner or later, you'll want to create your first blog post. The WordPress.com editor has the same kind of options you get in a word processor, plus the option to code in HTML if you prefer.
If you prefer to create your blog post in Google Docs, you can use the WordPress.com app to upload your post and images directly to your site as a draft post.

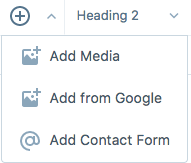
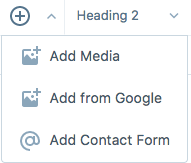
The insert content option in the top left corner lets you add Media from your computer, photos from your Google Photos account, or a Contact Form to your blog post:

And over on the right-hand sidebar is the Post Settings menu for setting the blog posts status, assigning categories and tags, adding your featured image and social sharing buttons.
Personalizing your site
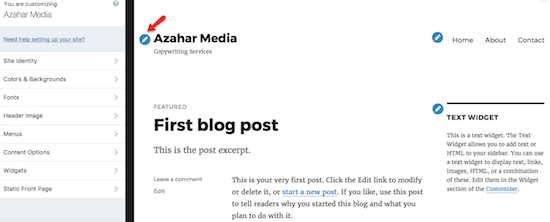
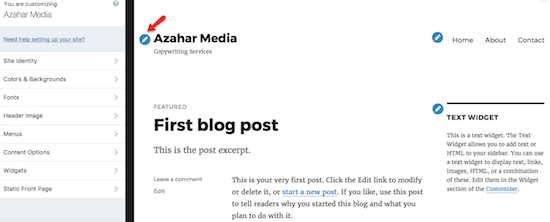
The WordPress Customizer opens up lots of different options to help you personalize your site:

From the left-hand menu, you can change colors and backgrounds, fonts, menus, widgets, and more. There are also edit icons on the main screen that take you to the relevant customization option; e.g. the Site Identity for changing your Site Title and Tagline.
What we like about WordPress.com
Simple to get started Easy to use and manage Hosted by WordPress, so no installation issues Don't have to worry about software updates More social sharing options than Blogger What we don't like about WordPress.com
You don't own your blog; WordPress.com can suspend and delete your account if they find you are violating their terms of service. You have to pay a high premium to use third-party themes and plugins. WordPress.org
WordPress.org started in 2003 as a basic blogging tool, but has evolved into a full Content Management System.
WordPress has grown to be the largest self-hosted blogging tool in the world, used on millions of sites and seen by tens of millions of people every day.
As it's part of the Open Source project, you're free to use the software for anything without paying anyone a license fee.
Getting started
Starting your WordPress.org site takes a little more time and planning than Blogger and WordPress.com because it's a self-hosted option.
Choose a WordPress web hosting service The first thing you need to do is find a suitable web host. There are hundreds of companies offering web hosting, so look for one that specializes in WordPress hosting.
Buy a domain After you've sourced a web hosting service, you'll need to purchase a domain. Don't be tempted to register your domain with your hosting company (even if it's free). We register our domains with Namecheap because it gives us greater control, added security and redundancy.
Install WordPress Installing WordPress varies from host to host. Most offer one-click installation routines that do everything for you. If your WordPress web host doesn't include this or you prefer to do it yourself, then we have some information to help you.
Managing your site
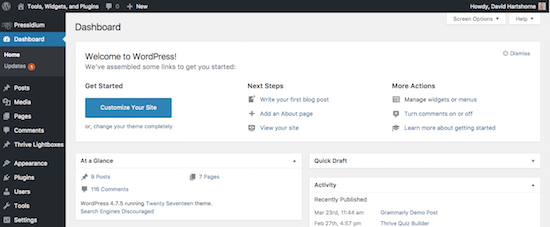
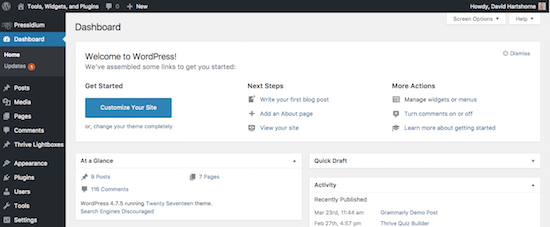
Once you've installed WordPress you can access your WordPress Admin Dashboard:

The dashboard contains many of the same options as WordPress.com, but they're presented differently.
From the left-hand menu you can:
Create and view your blog posts, comments, pages, and media Change the appearance of your site with themes and widgets Add more functionality with plugins and tools Manage users and settings Because WordPress.org is self-hosted, you're responsible for managing and maintaining your site. Here are a few essential tasks that you or your hosting partner need to complete:
Backups – You need a good backup system in place so that you can restore your site quickly if you hit problems. Cheaper web hosting services can't always be trusted to take backups and are notoriously slow in restoring your site if there's a glitch. Managed WordPress hosting services like WPX and Kinsta and have good backup systems. Our advice: We recommend Jetpack for your backups; this feature is available on their personal plan which costs $3.50/month and offers priority support. Or, you could use a free plugin like UpdraftPlus. Security – You need to protect your site against hackers. Because WordPress powers over 25% of the web it's a prime target for hackers. Again, some web hosting services keep you safe more than others by patching security issues at the server level. Software Updates – You need to ensure you keep WordPress, plus your Theme and Plugins updated; otherwise, your site is more vulnerable to security breaches. Software Updates include both bug fixes and enhanced functionality, but it's the bug fix updates (usually denoted as minor updates) that are more important. Note: Starting with version 3.7, WordPress introduced automated background updates for all minor releases, such as 3.7.1 and 3.7.2.
Personalizing your site
Using the WordPress Customizer – as we saw earlier – you can change colors and backgrounds, fonts, menus, widgets, and more.
But there are more ways to customize your site by installing themes and plugins.
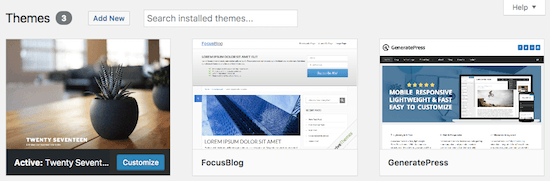
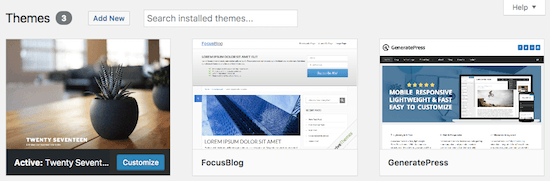
WordPress.org comes with a default theme; e.g. Twenty Seventeen, Twenty Sixteen, etc. It's fine to start with, but soon you'll probably want to install a theme of your choice.
If you want to find a free theme, the best place to look is the official WordPress theme listings. Or you can search right from your Admin Panel:

If you don't find a free theme that works for you, then you can buy a premium theme. More often than not, the premium themes have more functionality and can be market-specific.
For instance, take a look at these selections:
Or check out these marketplaces and vendors:
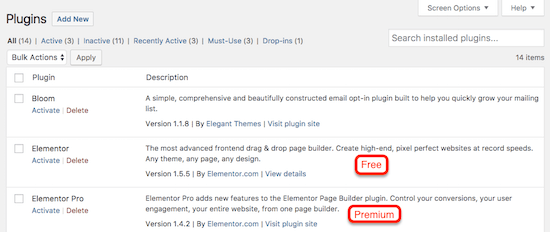
ThemeForest – The biggest premium theme marketplace. Easily searchable by tags and prices. Elegant Themes – Currently 87 themes including the all-singing all-dancing Divi Theme. Thrive Themes – Not as many options as the first two, but their themes are conversion-focused. Plugins allow you to extend the functionality of WordPress even further. Again, there are both free and premium plugins available.
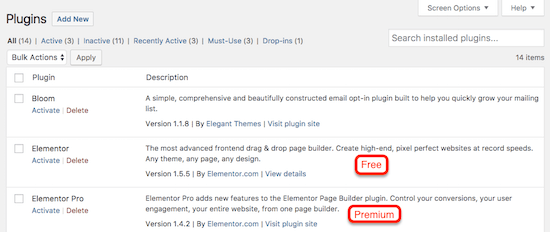
Nowadays, it's quite common for plugin developers to offer a basic free version and an enhanced premium version. For example, the Elementor and Elementor Pro Page Builder Plugin:

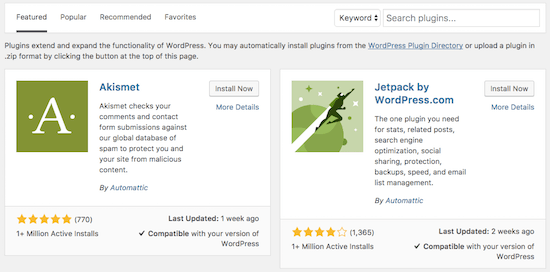
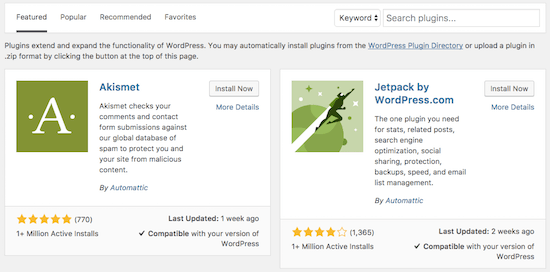
You can start by searching for free plugins in the WordPress.org plugin repository, or from the admin panel:

We've also made some useful collections to help you:
The possibilities for personalizing your site are endless.
What we like about WordPress.org
It's open source and free Once installed it's easy to use and navigate It's more versatile and customizable as there are no platform restrictions You own your site so your content can't be suspended or deleted What we don't like about WordPress.org
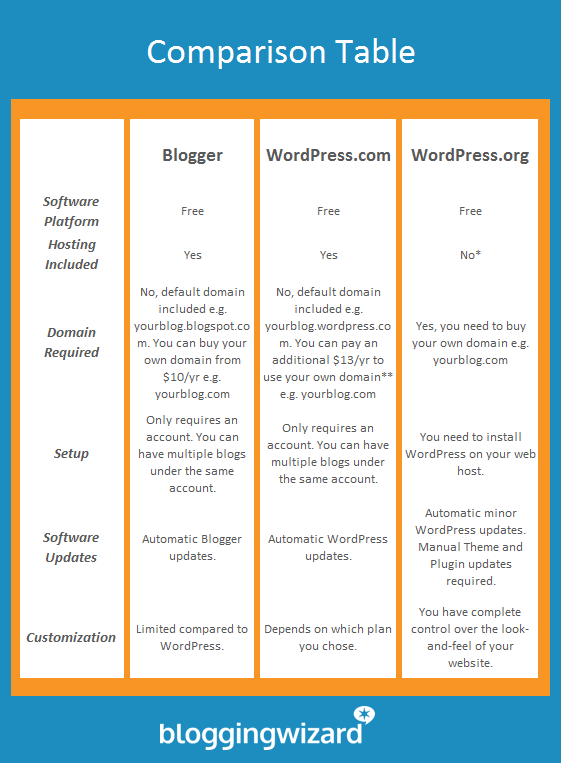
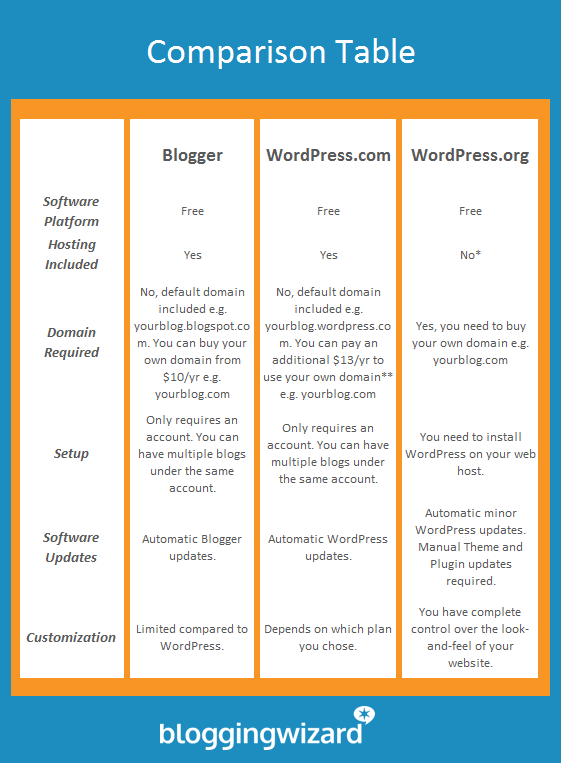
There are more things to consider before you can start creating content It takes more time to manage and maintain Comparison table
Here's a quick comparison table to recap on the key differences.

* Click here for Web Hosting options.
** Support for using your own domain.
Domains can be purchased from Namecheap.
Final verdict
Now you have the information on the different blogging platforms, you need to consider which one suits you best.
Here are our thoughts.
Blogger is great for beginners and casual bloggers. You can start for free and get a good understanding of what blogging is all about. But before you go too far on your blogging journey, then consider switching to WordPress.
The WordPress.com free plan is also great for beginners and casual blogging. It'll help you get the hang of the WordPress platform and blogging in general. However, it's limited.
If you have any aspirations of using your site for business purposes, then you'll need to move onto the premium plans.
According to WordPress:
Sites with a paid WordPress.com plan had 34% more monthly page views than sites without one.
A WordPress.com premium plan gives you more features and options plus robust hosting. But you're still on rented space.
If you want complete autonomy, then choose WordPress.org. Yes, it's a little harder to get started, but in the long-run, you'll appreciate the initial learning curve. The endless customization options mean you can create the perfect content management system.

Source:
WordPress Vs Blogger: Which Blogging Platform Is Right For You?


































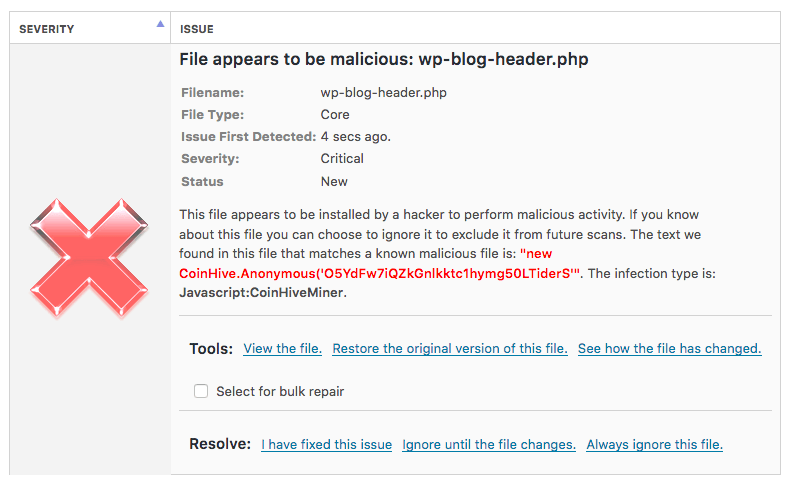
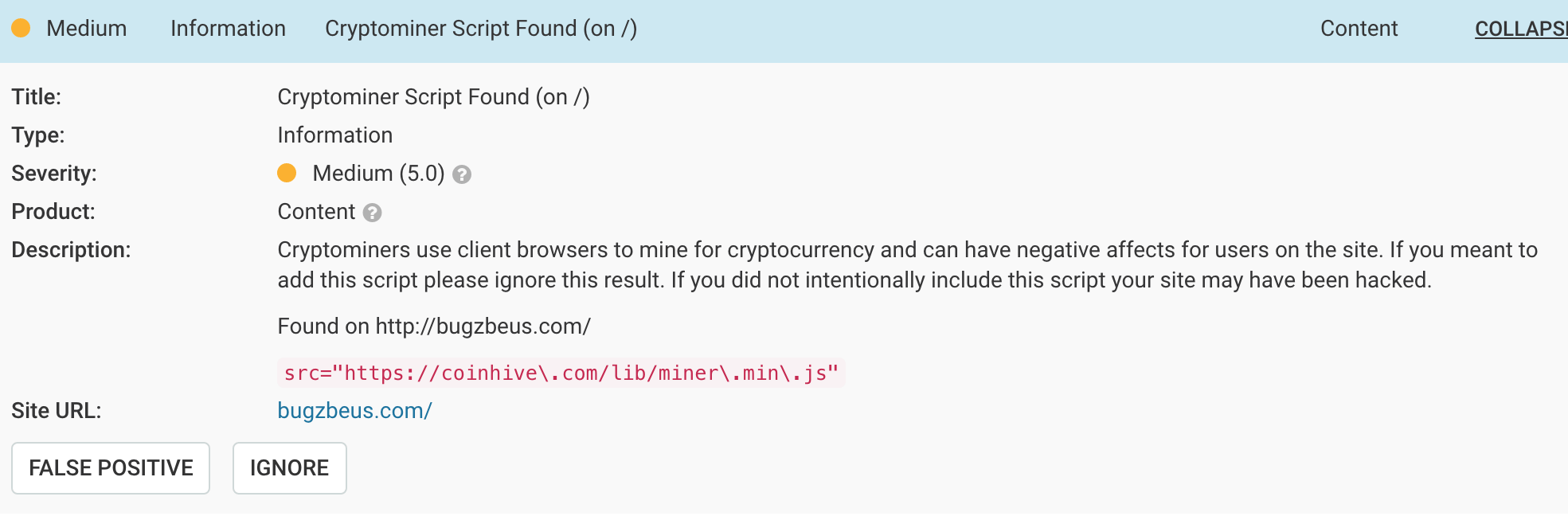
 During the last month, the information security media has paid a lot of attention to cryptocurrency mining malware. The Wordfence team has been monitoring the situation, and we are now starting to see attacks attempting to upload mining malware, and site cleaning customers that are already infected.
During the last month, the information security media has paid a lot of attention to cryptocurrency mining malware. The Wordfence team has been monitoring the situation, and we are now starting to see attacks attempting to upload mining malware, and site cleaning customers that are already infected.